宠物网页设计素材(HTML做一个简单漂亮的宠物网页(纯html代码))
时间:2023-05-11 16:46:05
点击次数:16
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、 网站题目
宠物网页设计 、 保护动物网页、 鲸鱼海豚主题、 保护大象、等网站的设计与制作。
二、✍️网站描述
️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、 网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>宠物网
</title>
<link href="css/css.css" rel="stylesheet"/>
</head>
<body>
<div class="logo">
<a href="#"><img src="images/logo.jpg" /></a>
</div>
<div class="nav">
<ul>
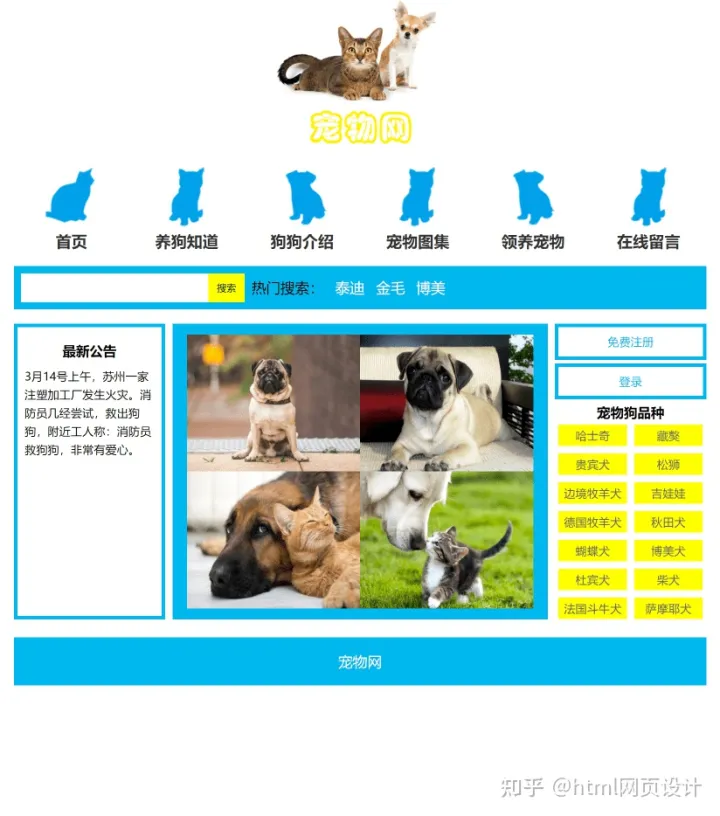
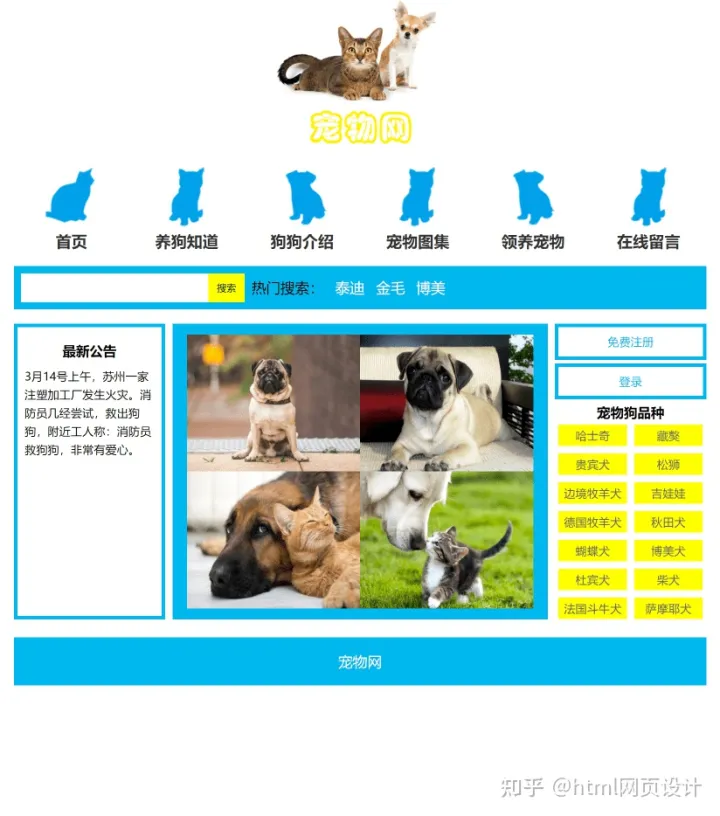
<li><a href="index.html"><img src="images/nav1.jpg"/>首页
</a></li>
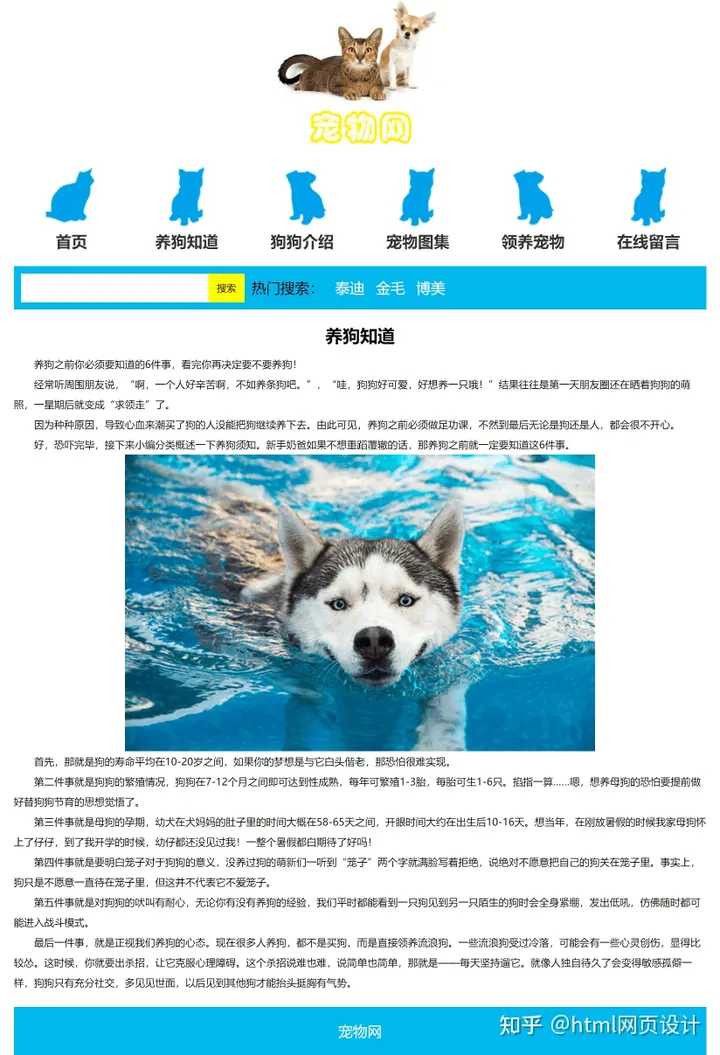
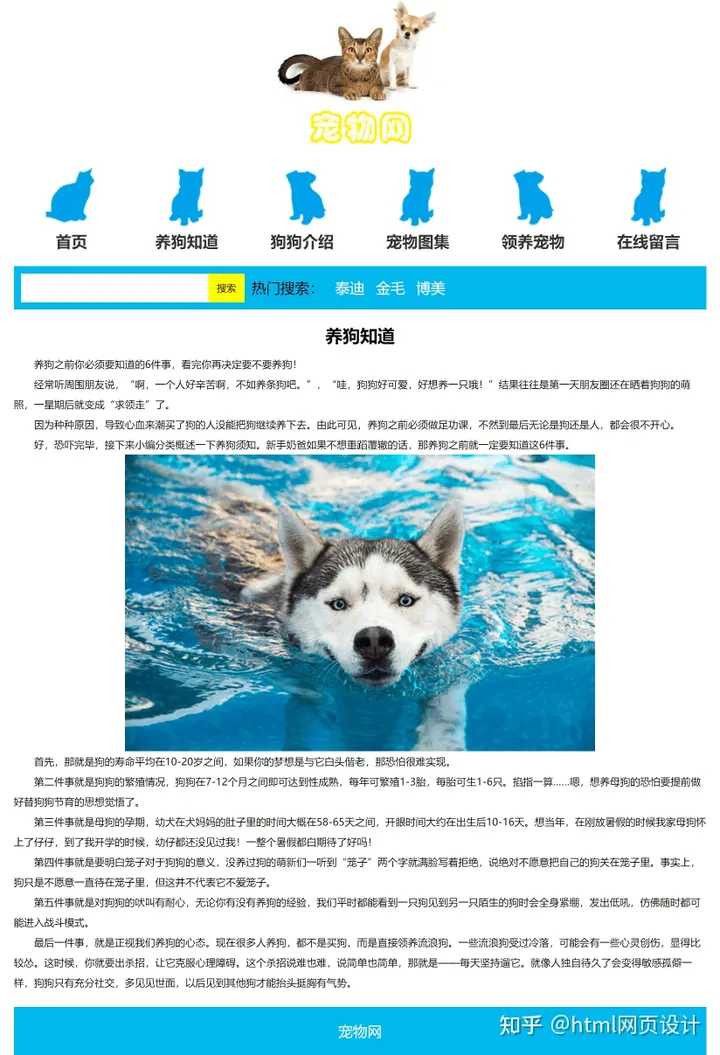
<li><a href="zhidao.html"><img src="images/nav2.jpg"/>养狗知道
</a></li>
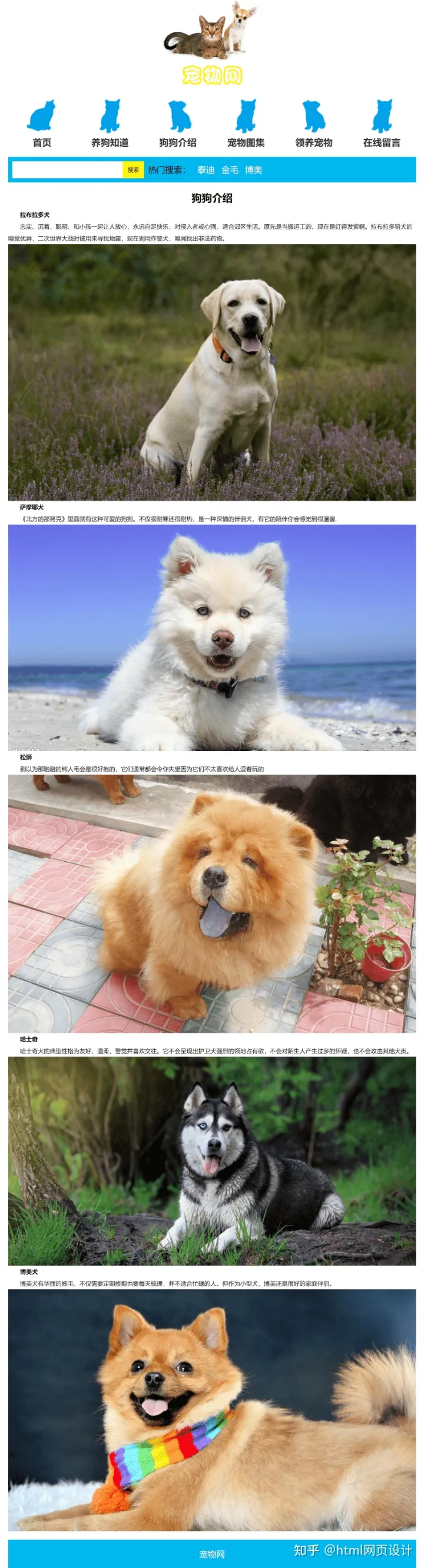
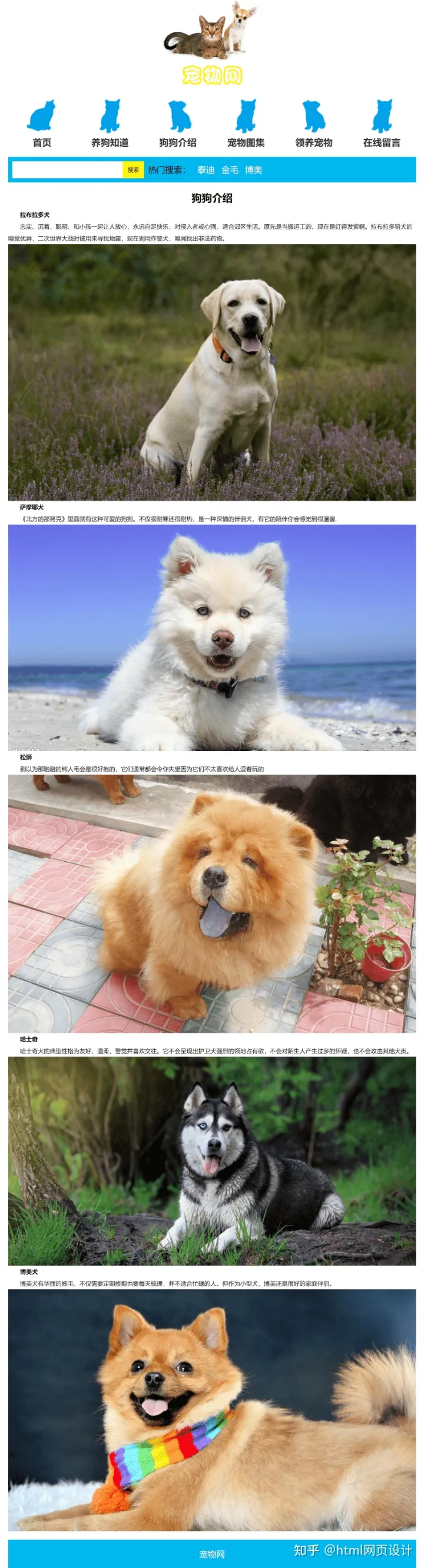
<li><a href="jieshao.html"><img src="images/nav3.jpg"/>狗狗介绍
</a></li>
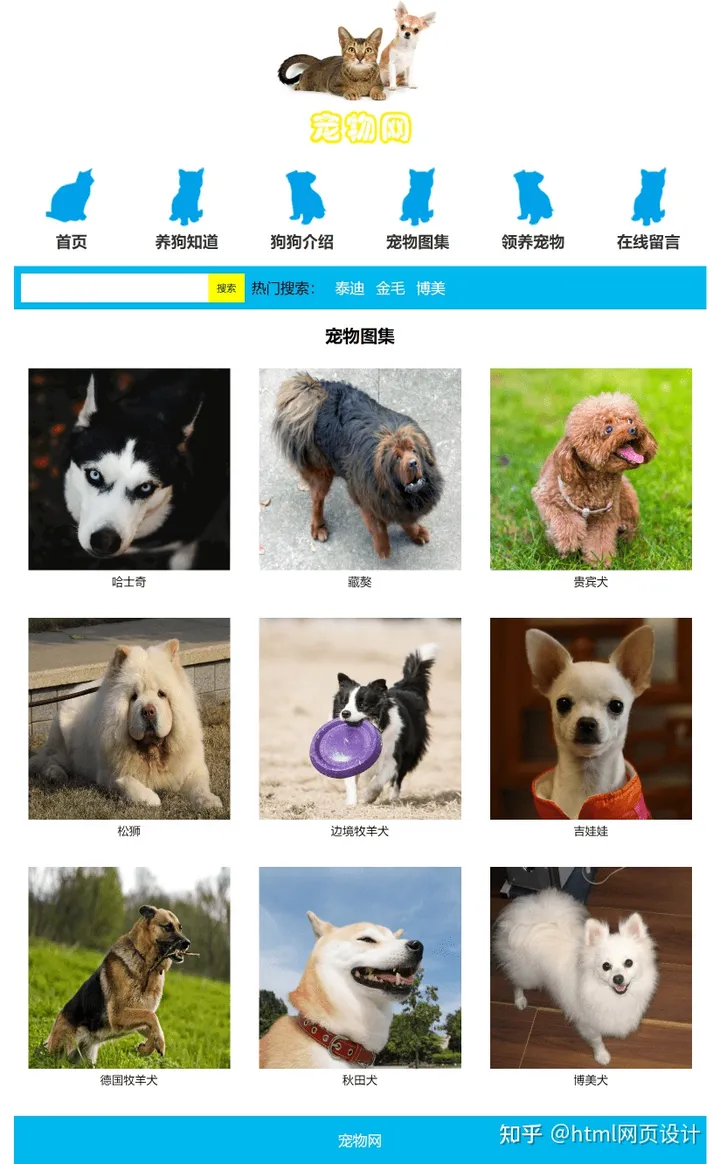
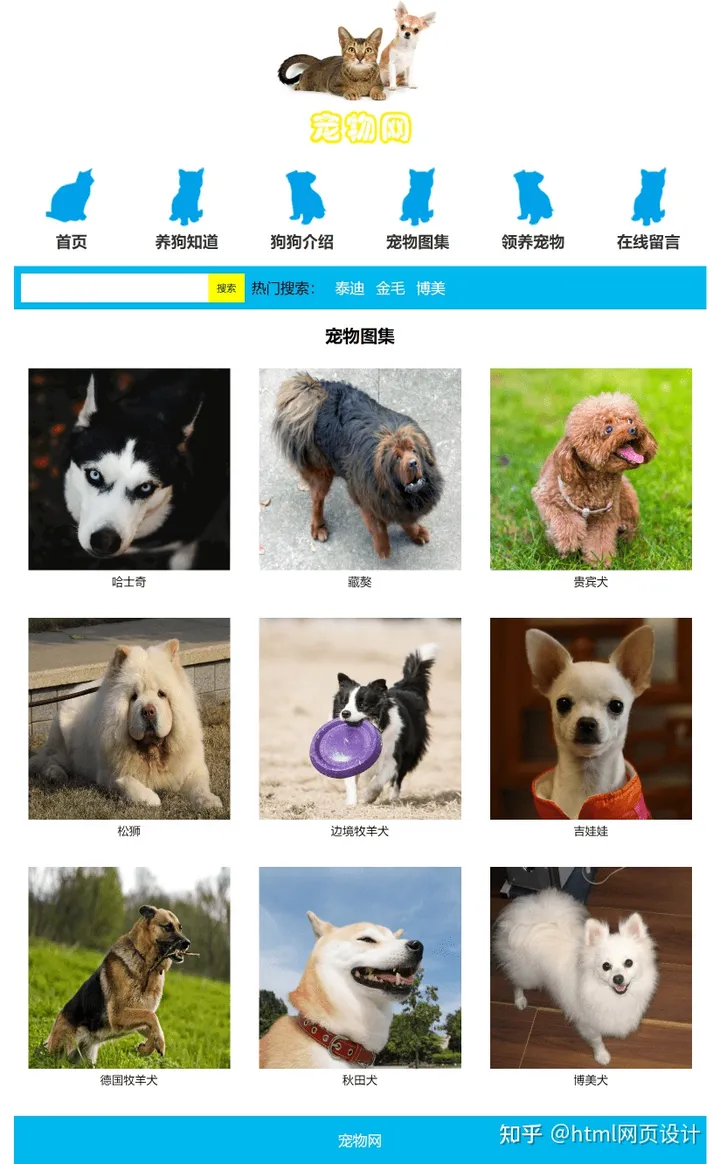
<li><a href="tuji.html"><img src="images/nav4.jpg"/>宠物图集
</a></li>
<li><a href="lingyang.html"><img src="images/nav5.jpg"/>领养宠物
</a></li>
<li><a href="liuyan.html"><img src="images/nav6.jpg"/>在线留言
</a></li>
</ul>
</div>
<div class="topsite">
<div class="sear" >
<input type="text" class="text"/>
<input type="button" class="btn" value="搜索">
</div>
<div class="link">
<span>热门搜索:
</span>
<a href="#">泰迪
</a>
<a href="#">金毛
</a>
<a href="#">博美
</a>
</div>
</div>
<div class="main">
<div class="left">
<div class="gonggao">
<h3>最新公告
</h3>
<p>3月14号上午,苏州一家注塑加工厂发生火灾。消防员几经尝试,救出狗狗,附近工人称:消防员救狗狗,非常有爱心。
</p>
</div>
</div>
<div class="min">
<div class="pic_show">
<img src="images/show1.jpg">
<img src="images/show2.jpg">
<img src="images/show3.jpg">
<img src="images/show4.jpg">
</div>
</div>
<div class="right">
<div class="login">
<a href="zhuce.html">免费注册
</a>
<a href="denglu.html">登录
</a>
</div>
<div class="right_nav">
<h3>宠物狗品种
</h3>
<ul>
<li><a href="#">哈士奇
</a></li>
<li><a href="#">藏獒
</a></li>
<li><a href="#">贵宾犬
</a></li>
<li><a href="#">松狮
</a></li>
<li><a href="#">边境牧羊犬
</a></li>
<li><a href="#">吉娃娃
</a></li>
<li><a href="#">德国牧羊犬
</a></li>
<li><a href="#">秋田犬
</a></li>
<li><a href="#">蝴蝶犬
</a></li>
<li><a href="#">博美犬
</a></li>
<li><a href="#">杜宾犬
</a></li>
<li><a href="#">柴犬
</a></li>
<li><a href="#">法国斗牛犬
</a></li>
<li><a href="#">萨摩耶犬
</a></li>
</ul>
</div>
</div>
</div>
<div class="footer">
<p>宠物网
</p>
</div>
</body>
</html>
CSS样式代码
@charset "utf-8";
*{ margin:0;padding:0;}
a{ text-decoration:none;}
li{list-style-type:none;}
.logo{width:960px;margin:auto;}
.logo img{height:200px;display:block;margin:auto;margin-bottom:20px;}
.nav{ width:960px;overflow:hidden;margin:auto;margin-bottom:20px;}
.nav ul{margin:auto;}
.nav li { width:160px;float:left;text-align:center;}
.nav li a{display:block;font-size:22px; color:#333333; font-weight:bold;}
.nav li a:hover{text-decoration:underline;}
.nav li img{height:100px;display:block;margin:auto;}
.topsite{ width:960px;height:60px;background-color:#00b8ee;margin:auto;margin-bottom:20px;}
.topsite .sear{width:310px; height:40px; margin:10px;float:left;}
.topsite .sear .text{width:260px;height:40px;border:none;float:left;}
.topsite .sear .btn{width:50px;height:40px;border:none;background:#ffff00;color:#000;float:left;}
.topsite .link{float:left;line-height:60px;font-size:20px;}
.topsite .link a{color:#fff;margin-left:10px;}
.topsite .link a:hover{text-decoration:underline;}
/*首页中间*/
.main{ width:960px;overflow:hidden;margin:auto;}
.main .left{width:210px;float:left;}
.main .gonggao{width:200px;height:400px;float:left;border:5px solid #00b8ee;overflow:hidden;}
.main .gonggao h3{text-align:center;margin-top:20px;}
.main .gonggao p{ width:180px; margin:auto;padding:10px; line-height:26px; font-size:16px;}
.main .min{width:520px;float:left; margin-left:10px;}
.main .pic_show{width:480px;height:380px;padding:15px 20px;float:left;background:#00b8ee;text-align:center;}
.main .pic_show img{width:240px;height:190px;float:left;display:block;}
.main .right{width:210px;float:left;margin-left:10px;}
.main .login a{display:block;width:200px;height:40px;line-height:40px;text-align:center;border:5px solid #00b8ee;color:#00b8ee;margin-bottom:5px;}
.main .login a:hover{background:#00b8ee;color:#fff;}
.right_nav{width:210px;height:300px;}
.right_nav h3{text-align:center;}
.right_nav li{float:left;margin:5px;}
.right_nav li a{display:block;font-size:16px;width:95px;height:30px;line-height:30px;background:#ffff00;color:#666;text-align:center;}
.right_nav li a:hover{color:#FF00CC;}
/*底部*/
.footer{width:960px;padding:20px 0;background-color:#00b8ee; margin:auto;margin-top:20px;}
.footer p{text-align:center;color:#fff;font-size:20px;}
/*养狗知道*/
.zhidao{width:960px;margin:auto;overflow:hidden;}
.zhidao h2{text-align:center;margin-bottom:10px;}
.zhidao p{font-size:14px;line-height:2;text-indent:28px;}
.zhidao img{display:block;max-width:100%;margin:auto;}
/*狗狗介绍*/
.jieshao{width:960px;margin:auto;overflow:hidden;}
.jieshao h2{text-align:center;margin-bottom:10px;}
.jieshao p{font-size:14px;line-height:2;text-indent:28px;}
.jieshao img{display:block;max-width:100%;margin:auto;}
/*宠物图集*/
.tuji{width:960px;margin:auto;overflow:hidden;}
.tuji h2{text-align:center;margin-bottom:10px;}
.tuji li{width:280px;float:left;margin:20px;}
.tuji li img{width:280px;height:280px;}
.tuji li p{text-align:center;}
/*领养宠物*/
.lingyang{width:960px;margin:auto;overflow:hidden;}
.lingyang h2{text-align:center;margin-bottom:10px;}
.lingyang li{width:220px;float:left;margin:10px;}
.lingyang li img{width:220px;height:220px;}
.lingyang li p{text-align:center;}
.lingyang li a{display:block;width:100px;height:24px;line-height:24px;text-align:center;background:#ffff00;color:#666;margin:auto;margin-top:10px;}
.lingyang li a:hover{color:#FF00CC;}
/*在线留言*/
.liuyan{width:400px;margin:auto;overflow:hidden;}
.liuyan h2{text-align:center;margin-bottom:10px;}
.liuyan p{line-height:30px;overflow:hidden;margin-top:20px;}
.liuyan p span{display:block;width:100px;height:30px;float:left;text-align:right;}
.liuyan p input{width:298px;height:28px;display:block;float:left;border:1px solid #000;}
.liuyan p textarea{width:298px;height:100px;border:1px solid #000;}
.liuyan .btn{text-align:center;margin-left:100px;margin-top:10px;}
.liuyan .btn input{width:100px;height:30px;}
/*登录和注册*/
.login{width:400px;margin:auto;overflow:hidden;}
.login h2{text-align:center;margin-bottom:10px;}
.login p{line-height:30px;overflow:hidden;margin-top:20px;}
.login p span{display:block;width:100px;height:30px;float:left;text-align:right;}
.login p input{width:298px;height:28px;display:block;float:left;border:1px solid #000;}
.login .btn{text-align:center;margin-left:100px;margin-top:10px;}
.login .btn input{width:100px;height:30px;}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。没积累足够知识和经验前,你是开发不出一个完整项目的。把最新技术挂在嘴边,还不如把过时技术牢记心中。活到老学到老,只有一招半式是闯不了江湖的。看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。书读百遍其义自见,别指望读一遍就能掌握。请把教程里的例子亲手实践下,即使案例中有完整源码。把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。不要漏掉教程中任何一个习题——请全部做完并做好笔记。水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。做好保存源文件的习惯,这些都是你的知识积累。遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】
上一篇:
什么叫涉企(监管部门联手整顿违规涉币企业 多家网站疑似售卖该企业平台源码)
下一篇:
关于宠物的网页设计代码(HTML学生个人网站作业设计:宠物网站设计——拯救动物 7页)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述


