关于宠物的网页设计代码(HTML学生个人网站作业设计:宠物网站设计——拯救动物 7页)
时间:2023-05-11 16:54:25
点击次数:10
> ⛵ 源码获取 文末联系 ✈
Web前端开发技术 描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 宠物网页设计 | 保护动物网页 | 鲸鱼海豚主题 | 保护大象 | 等网站的设计与制作 | HTML宠物网页设计 | HTML期末大学生网页设计作业 HTML:结构
CSS:样式 在操作方面上运用了html5和css3, 采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识
JavaScript:做与用户的交互行为
@TOC
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面; (2)css文件:css全部页面样式,文字滚动, 图片放大等; (3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个 (2)二级页面:从首页点击进入之后的页面叫做二级页面 (3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的 首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名 导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用. 网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
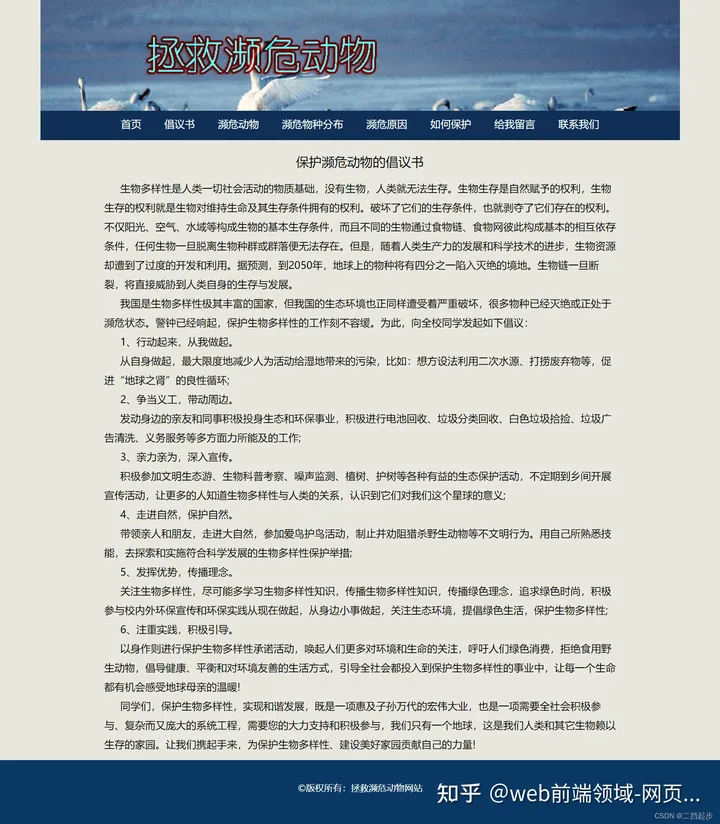
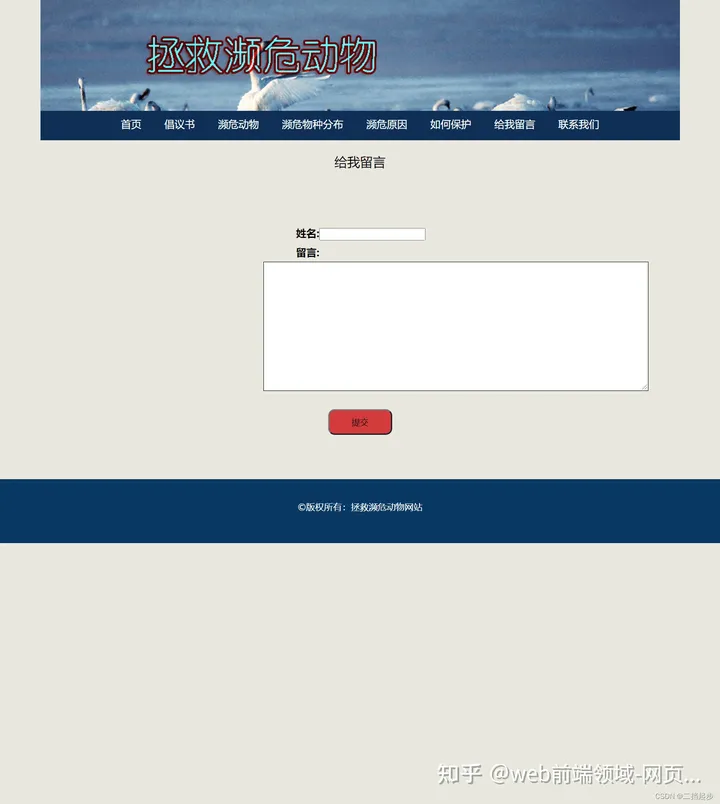
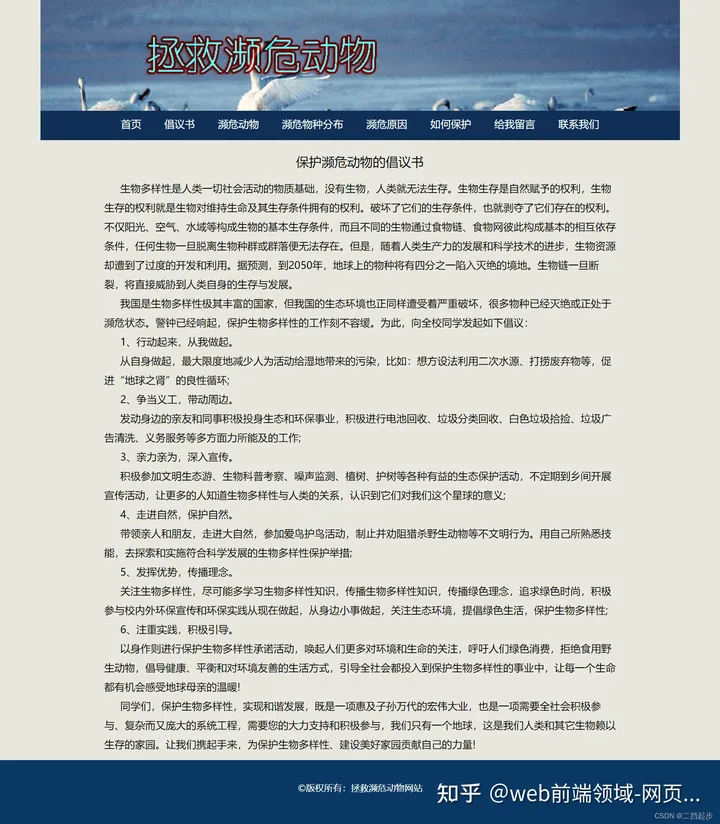
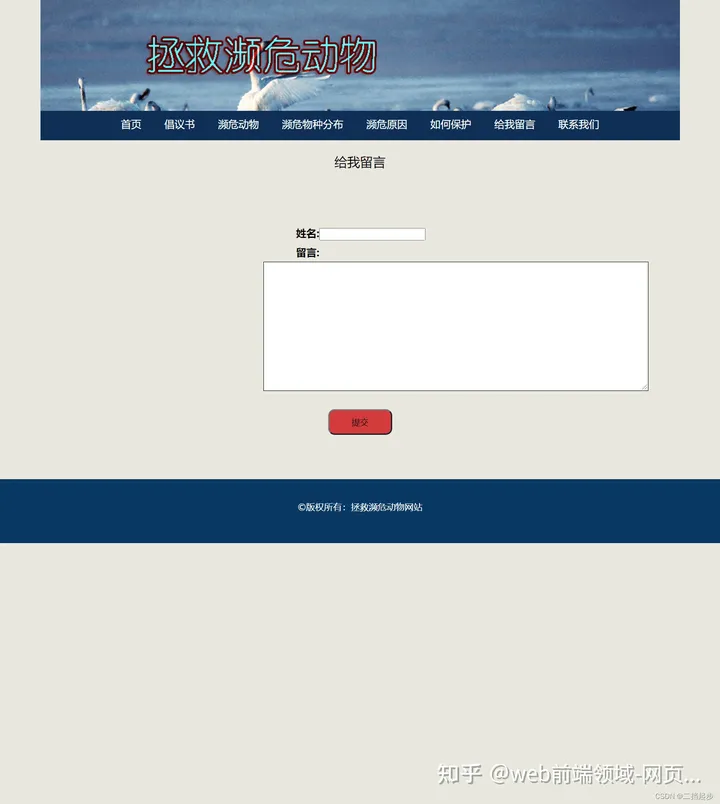
网页演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style/index.css">
<title>拯救濒危动物
</title>
</head>
<body>
<!--header begin-->
<div class="header" style="background-image: url(images/header.jpg);">
</div>
<!--header end-->
<!--navigation begin-->
<div class="navigation">
<ul>
<li><a href="index.html">首页
</a></li>
<li><a href="fa.html">倡议书
</a></li>
<li><a href="cz.html">濒危动物
</a></li>
<li><a href="zw.html">濒危物种分布
</a></li>
<li><a href="zs.html">濒危原因
</a></li>
<li><a href="sg.html">如何保护
</a></li>
<li><a href="ly.html">给我留言
</a></li>
<li><a href="mailto:2621075690@qq.com">联系我们
</a></li>
</ul>
</div>
<!--navigation end-->
<!--layer2 begin-->
<div class="layer2">
<div class="header">
</div>
<div class="left">
<img class="m" src="images/temp1.jpg" width="711" height="400"/>
<div class="title">
</div>
</div>
<div class="right">
<p>
濒危动物是指所有由于物种自身的原因或受到人类活动或自然灾害的影响,而有灭绝危险的野生动物物种。从广义上讲,濒危动物泛指珍贵、濒危或稀有的野生动物。从野生动物管理学角度讲,濒危动物是指《濒危野生动植物种国际贸易公约》 [1]附录所列动物,以及国家和地方重点保护的野生动物。
</p>
</div>
</div>
<!--layer2 end-->
<hr/>
<!--layer4 begin-->
<div class="layer4">
<div class="header">
<strong>拯救濒危动物倡议书
</strong>
</div>
<div class="right">
<p>
生物多样性是人类一切社会活动的物质基础,没有生物,人类就无法生存。生物生存是自然赋予的权利,生物生存的权利就是生物对维持生命及其生存条件拥有的权利。破坏了它们的生存条件,也就剥夺了它们存在的权利。不仅阳光、空气、水域等构成生物的基本生存条件,而且不同的生物通过食物链、食物网彼此构成基本的相互依存条件,任何生物一旦脱离生物种群或群落便无法存在。
<a href="fa.html">更多
</a></p>
</div>
<div class="left">
<img src="images/ly1.jpg" width="711" height="400"/>
<div class="title">
</div>
</div>
</div>
<!--layer4 end-->
<!--layer7 begin-->
<div class="layer7">
<div class="header">
<strong>濒危动物
</strong>
</div>
<div class="layer7-content">
<div class="content" style="line-height: 30px; font-size: 16px; min-height: 250px;">
<div style="min-height:250px;width:1000px;margin:0 auto;">
<table width="1000" border="0">
<tr>
<td><img src="images/f1.jpg" width="330" height="248"/></td>
<td><img src="images/f2.jpg" width="330" height="248"/></td>
<td><img src="images/f3.jpg" width="330" height="248"/> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<!--layer7 end-->
<!--footer begin-->
<div class="footer">
<div class="info">
©版权所有:拯救濒危动物网站
</div>
</div>
<!--footer end-->
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光 —————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识

在这里插入图片描述
上一篇:
宠物网页设计素材(HTML做一个简单漂亮的宠物网页(纯html代码))
下一篇:
关于宠物主题的网站设计(宠物行业怎么制作网站,才能更好的发挥宠物网站盈利优势?)
 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述 在这里插入图片描述
在这里插入图片描述



